ぽんぽこぽん!ぽんすけです。
お読みいただき、ありがとうございます。
つい先日、「【図案付き】アイロンビーズで立体の電車を作ろう!」でもお話したように、アイロンビーズが我が家にやってきました。
息子も遊んでくれましたし、私もちょこっと遊んだのですが・・・それ以上に、
旦那が、ドはまり。ゲロはまりです。
オリジナル図案をちまちまと作っては、ひたすらビーズを完成させていきます。
オリジナル作品数が5点を超えるころ、旦那にこんなことを聞いてみました。
ぽんすけ「手書きの絵からオリジナル図案は作れるかい?」
旦那「どんとこいや!」
とのことだったので、ぽんすけの自画像を作ってもらうことにしました。
ささっと自画像を描き、旦那に渡してみました。

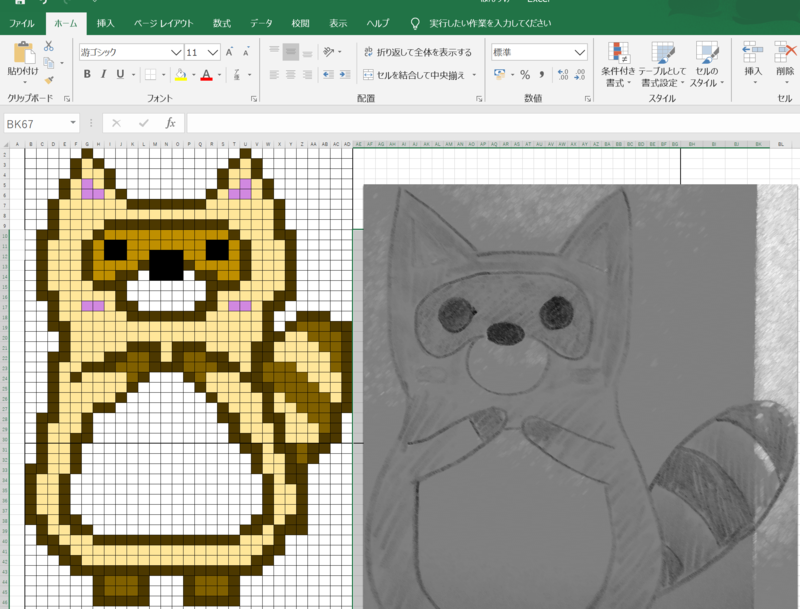
旦那はパソコンを開くと、エクセルを立ち上げます。
表計算ソフトをなぜ立ち上げるのだ・・・?と疑問に思っていると・・・

おもむろにドットうちを始め・・・

2時間足らずでアイロンビーズ作品をつくってくれました。
THE、職人技!
職人技を目の前にしたぽんすけ。
そこで何を思うかというと・・・
私もオリジナル図案作りたい!
なんか、悔しい・・・!!!
しかし、ぶきっちょなぽんすけです。
エクセルでドットを打てる気がしない・・・!!!
どうすれば作れるんだ・・?
・・・
そうだ、文明の利器に頼ろう。
本日の記事は、
アイロンビーズ専用アプリ「ビーズクリエイター」を使った、オリジナル図案の作り方をご紹介です。
「ビーズクリエイター」は2020年6月現在、β版(正式リリース前のおためし版)のリリースです。
アプリ自体に、ちょっとした癖があります。
でも、少しアレンジしてあげれば、十分満足のいく図案を作ることができます!
今回の記事では、納得のいく図案作りまでの試行錯誤のお話をメインに、「ビーズクリエイター」で実際に図案を完成させたお話をしていきます。
※そんな途中経過なんてどうでもいい!結論を教えろ!という方は「この記事のまとめ」をご覧ください。
では、はじまりはじまり~
スマホアプリ「ビーズクリエイター」でできること
まずは、図案作成アプリ「ビーズクリエイター」でできることをご紹介します。
アプリを起動してみると、ビーズ用のマスが出てきます。
色を選んでドットを打つことができます。


ドットの色は、アイロンビーズ(パーラービーズ)の色と対応しています。
ここで、素敵ポイント!
図案に必要なアイロンビーズの数が分かるのです。

しかもこのアプリのキモ。
画像を取り込んで、そのままドット絵の図案にしてくれるのです!
これで、図案作成は思いのままです。
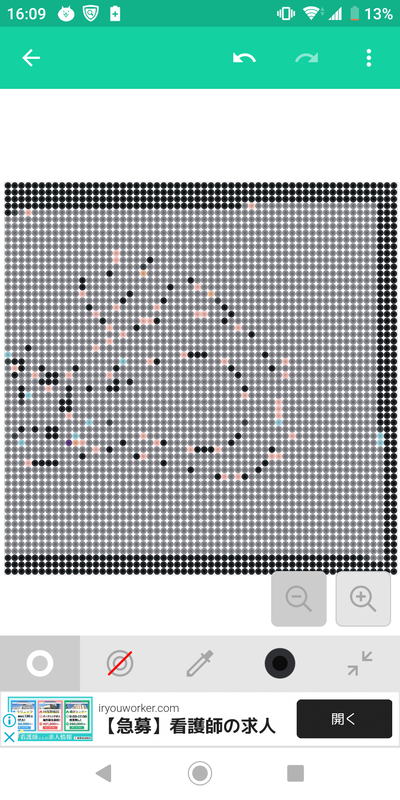
実際に画像を取り込んでみました。

取り込みボタンを押して、図案作成を待ちます。
ワクワク
ワクワク
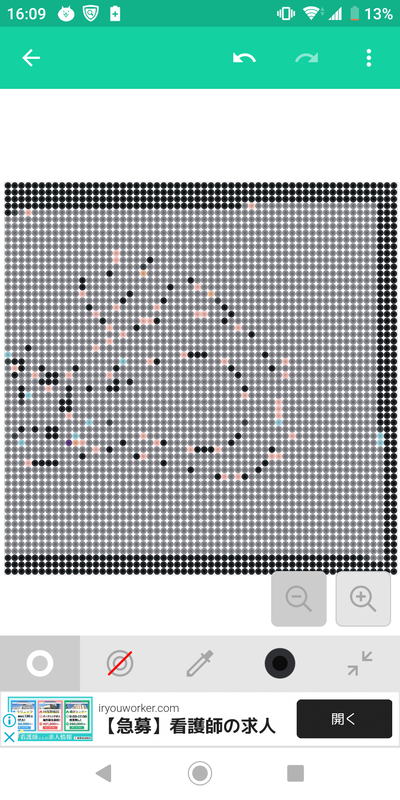
・・・ん?

あれっ?
「ビーズクリエイター」の画像取り込みには得意・不得意がある
全然思うように取り込めていなくて、愕然としたぽんすけです。

「もしかして、このアプリの取り込み機能って使えない?」
そんな疑問を持ちました。
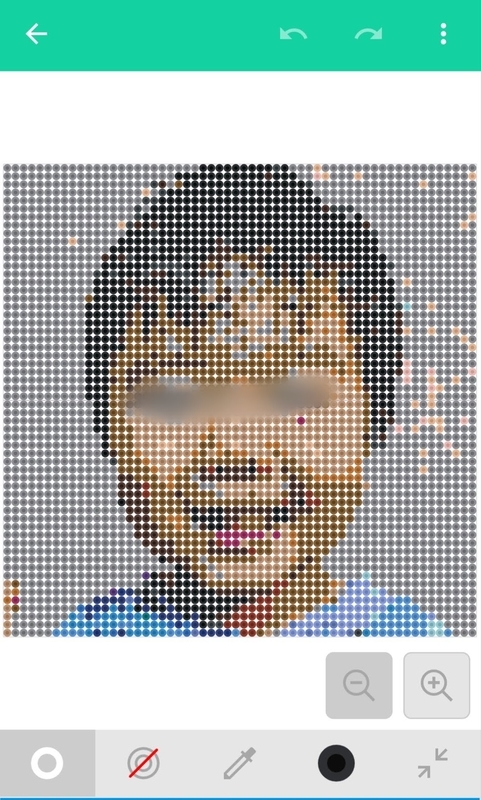
そこで、試しに息子の写真を取り込んでみたら・・・

あれぇっ!?
「目線をいれないと!」と母が焦るくらいの的確な取り込みっぷりです。
そのあとも、いろいろな画像を取り込んでみたところ・・・
画像取り込み成功!には条件があることがわかりました。
条件1:コントラストがはっきりしている
条件2:ビーズを乗せる板と画像の縦横比が一緒(もしくは似てる)
特に、このアプリは人物画が得意!
人物画は多くの場合で、目線必須レベルの再現度でした。
よしよし。このアプリの癖が分かったぞ。
これで、勝てる!!!
ということで、先ほどのたぬき画像を加工して、取り込むことにしてみました。

うまく取り込めないなら画像を加工してみよう
白黒で「ぽんすけ」を書き直してみた
コントラストがはっきりしているのであれば、うまく取り込めるということがわかりました。
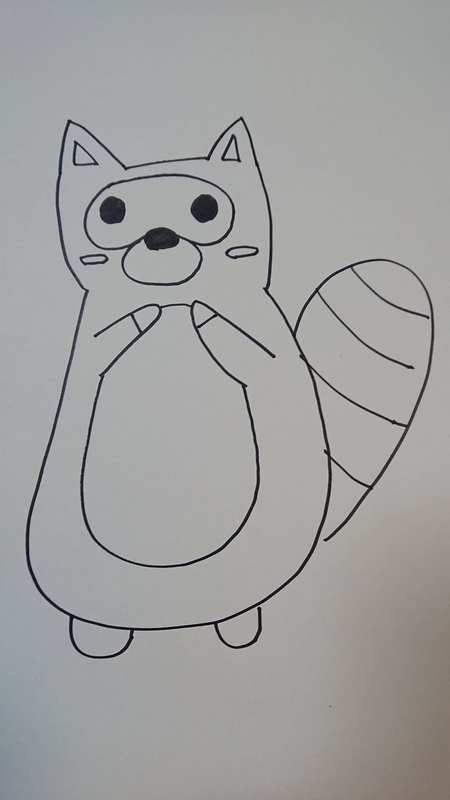
そこで、白黒の線だけで「ぽんすけ」を書き直してみました。

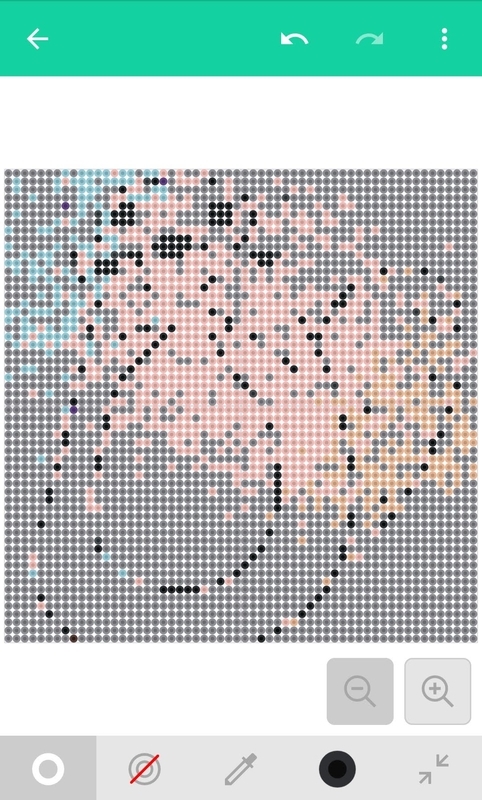
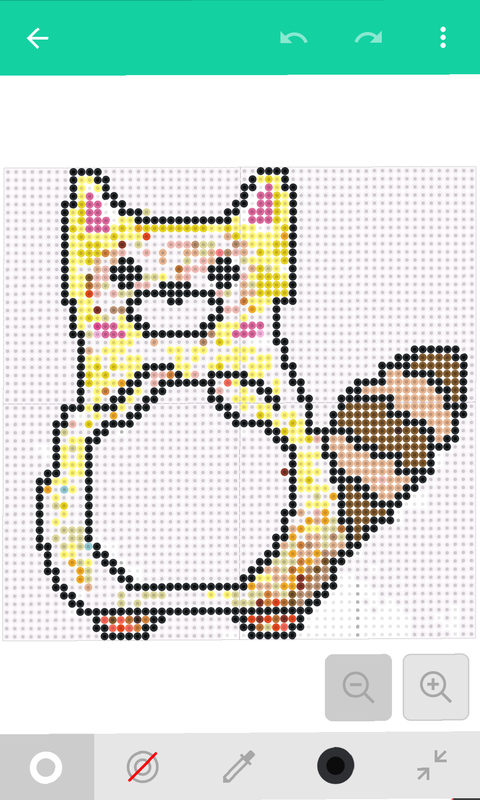
こちらを「ビーズクリエーター」に取り込みます。
ワクワク
ワクワク・・・

うーん・・・
最初よりも、取り込みはうまくいっているように見えますが、まだまだ実用的な図案じゃないです。
このあと、いろいろ試したのですが、「白黒に書き直してみる」作戦はいまいちでした。
スキャナがあればキレイに取り込めるのかもしれませんが、あいにく、たぬきの家にはそんな最先端なものはない!
違う方法を模索します。
画像の彩度とコントラストを変えてみた
この画像をまじまじと見ていると、ひとつ気づくことがありました。

すっごく今更なのですが、なんか、暗い?
子供が寝たあとの暗い部屋で撮影しているので、全体的に黒い!
この画像をもう少し明るくしたら、ちょっとは取り込みやすくなる・・??
ということで、画像の「彩度」と「コントラスト」をいじってみることにしました。
ごそごそといじった結果がこちら。

絵の粗さも増しましたが、色は明るくなりました!
これならいける?
早速、画像を取り込みます。
ワクワク
ワクワク・・・
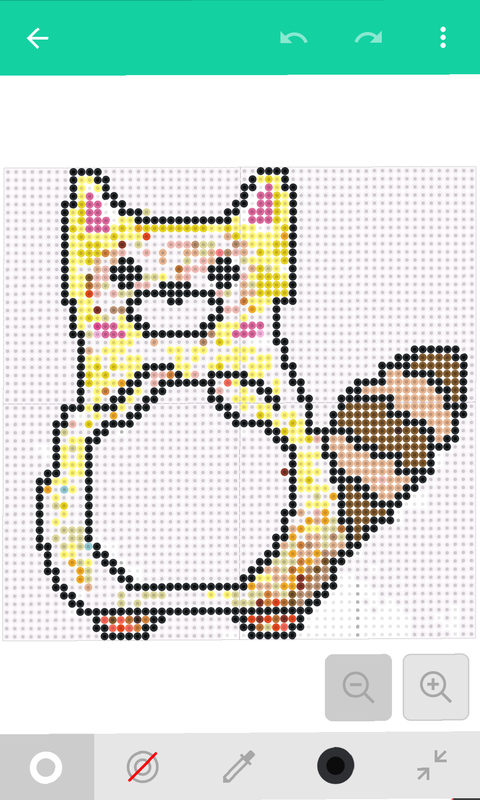
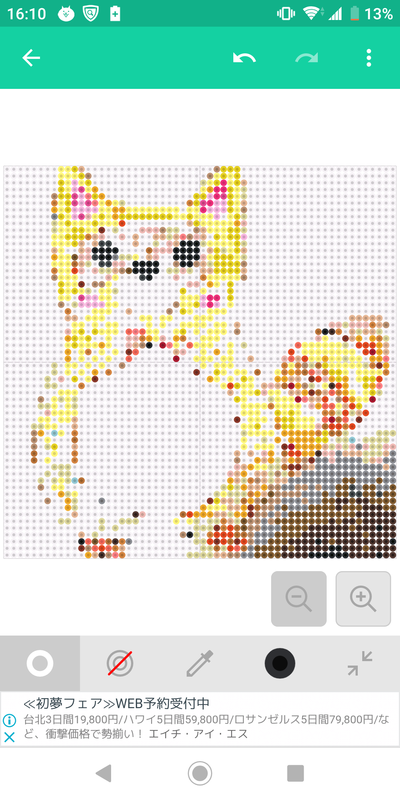
どん!

おっ!
今まで一番、元の画像に近く取り込むことができました。
残念ながら、これ以上正確に画像を取りこむことはできませんでした。
しかぁし!
これだけ枠が取れていれば、地道にポチポチとドットを打てる!!
ポチポチ

ポチポチポチ・・・

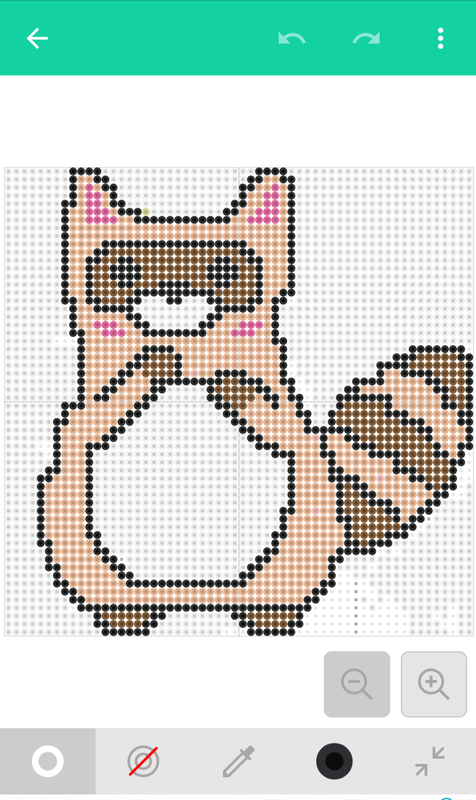
で、できた!!
画像取り込みから30分で作成することができました。
枠だけだから時間がかかるなかなーなんて思ったのですが、アプリでは、同じ色をまとめて塗りつぶす機能があるので、意外とさくさく作ることができました。
まとめ「ビーズクリエイターの使ったオリジナル図案の作り方」
【作り方まとめ】
1)画像を用意する
2)画像は濃淡がはっきりするように加工する(彩度・明度をいじる)(写実的なものは不要)
3) 画像を取り込み、外枠をポチポチ作る
4) 画像を見ながら、ポチポチ完成させる。
「ビーズクリエイター」が 得意なのは人物画や風景画(写実的なもの)です。
正直、デフォルメされたキャラクターの取り込みは思うようにはいきません。
でも、今回のようにアレンジすれば、十分実用に耐えれる使い方ができます。
オリジナル図案をつくるときの参考にしてみてください!
おあとがよろしいようで。
▼関連記事